Megalonom
TGA Project
Megalonom was my third and our last project at TGA, We had a free pick in which game we wanted to have as a reference game My group chose the awesome Stealth/Eat them up (for lack of a better description) game “Pizza Possum” which is a game where you as the player aim to eat as much as possible without getting caught by the guards.
we went with a SpongeBob-styled underwater theme and got going!
During this project, I was in charge of
- Toon Shader/Material
- Vertex Based Movement
- Guard Detection VFX
- InkCloud VFX
- Sleeping Fish SnotBubble VFX
this game was made using a custom engine made by one of the students at TGA named Volt.
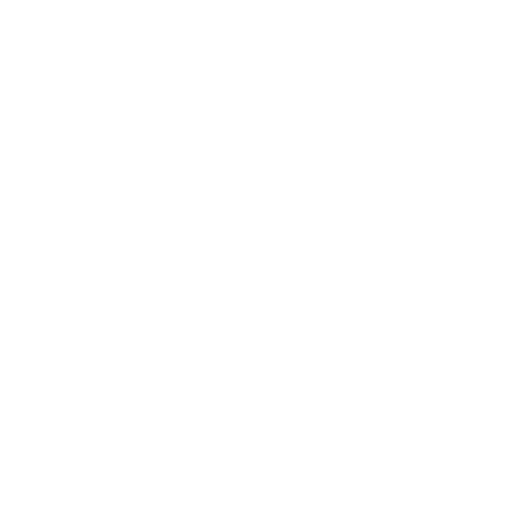
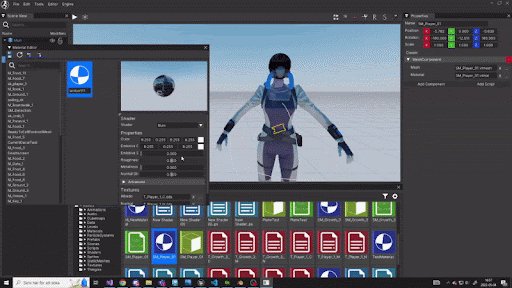
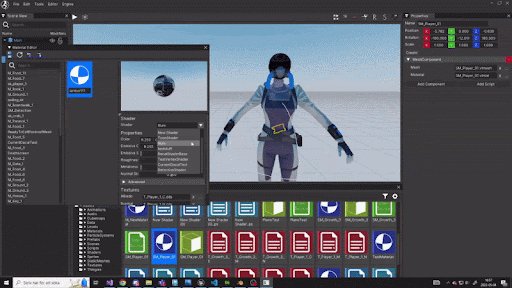
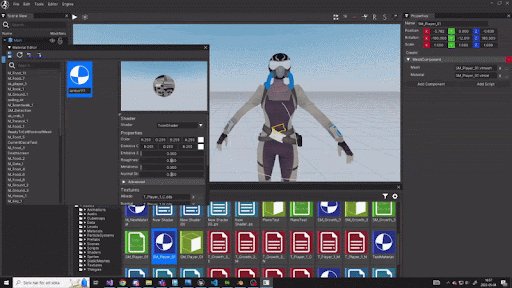
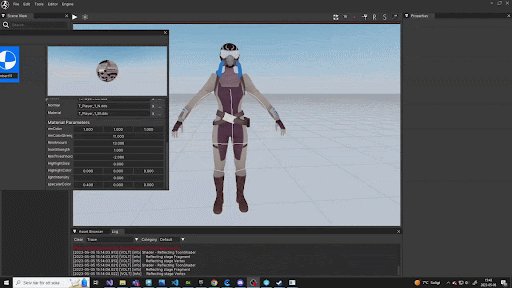
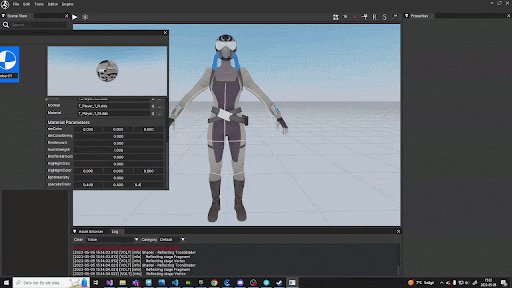
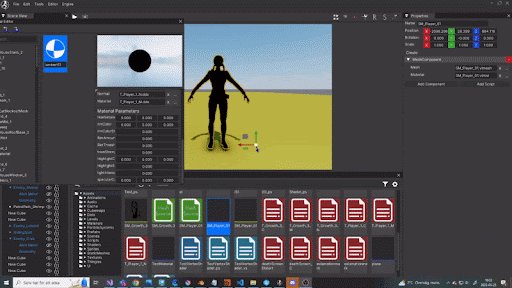
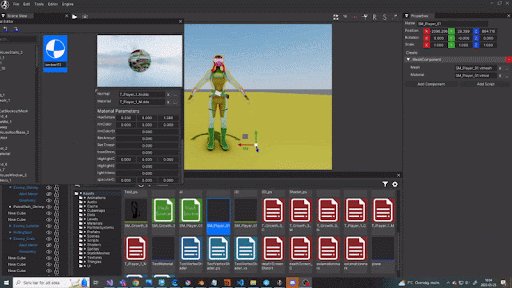
As we wanted to go with a cartoony art style our 3D artists requested a Toon Shader, This was a fun and exciting challenge and I am very happy with the result. I did find quite a few tutorials online for Unity to do this and I learned a lot by trying to convert this to our custom engine.
As I gave our artists the first version they had a few more requests, mainly that colors did not act the way they expected and wanted and they requested the ability to change Saturation and Value.
As this was way out of my comfort zone it was a struggle, I found some guides online and got going, however, it did not act the way they were used to from software such as Photoshop. This is where ChatGPT as a tool came in, and helped me after a few questions to convert the code I had written to more closely resemble how Photoshop handles Colors.
By this point, our Artists felt happy and had something they could work with to make the magic that is the game.
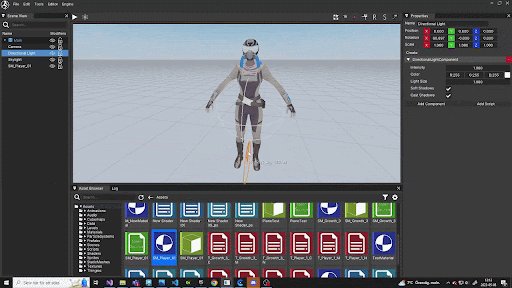
The end result did change a bit from our group’s second Technical Artist as she added better Shadows and more control to the Shadows.
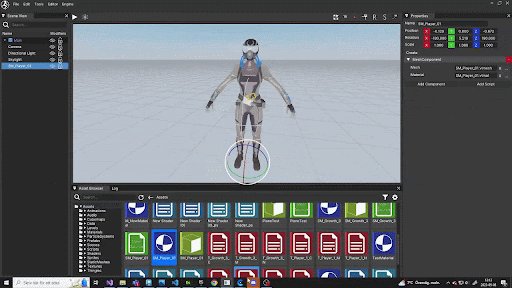
- Toon Shader Enabled (Slide One)
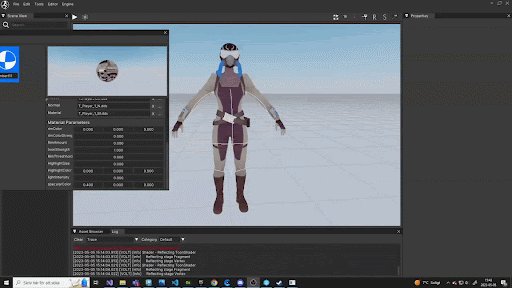
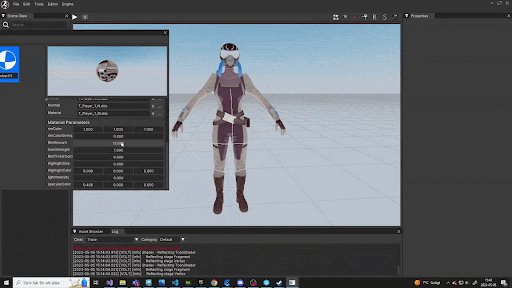
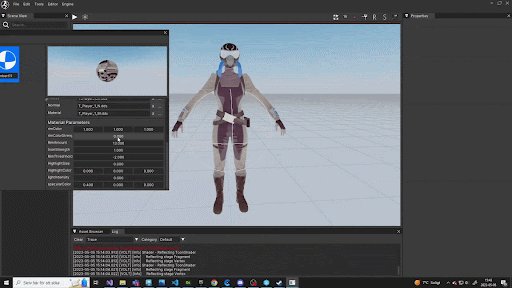
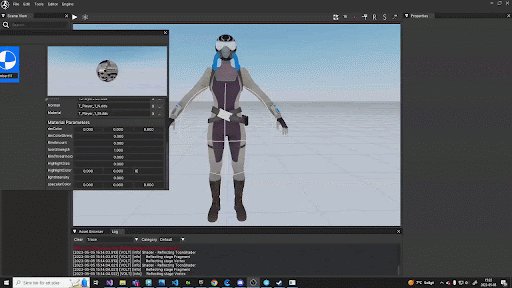
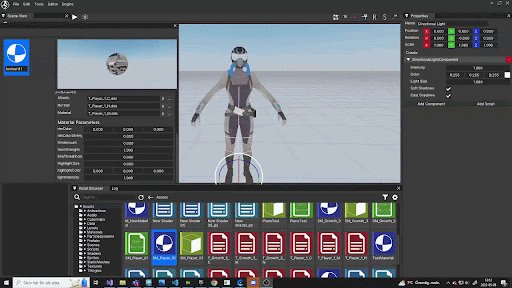
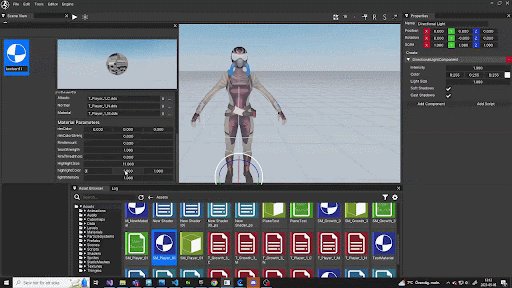
- Toon Shader Rim Color Parameters (Slide Two)
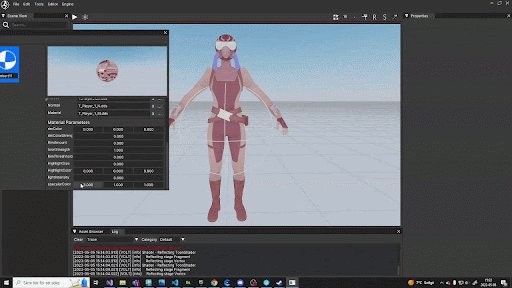
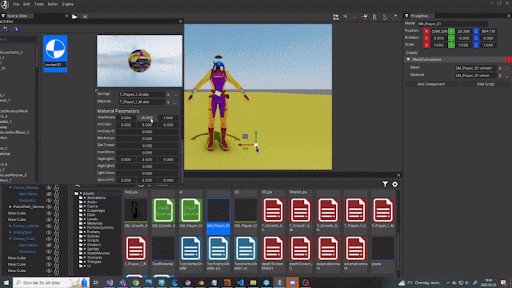
- Toon Shader Specular Color Parameters (Slide Three)
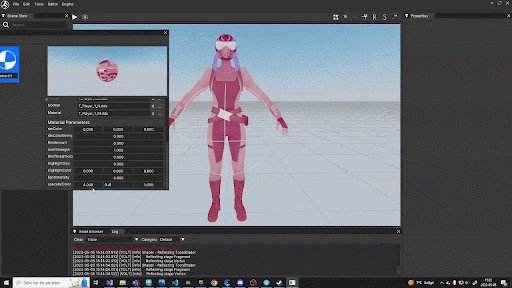
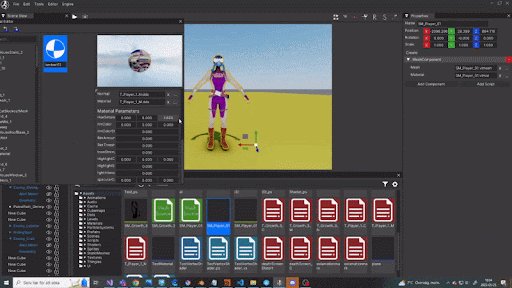
- Toon Shader Highlight Color Parameters (Slide Four)
- Toon Shader Hue/Saturation/Value Parameters (Slide Five)
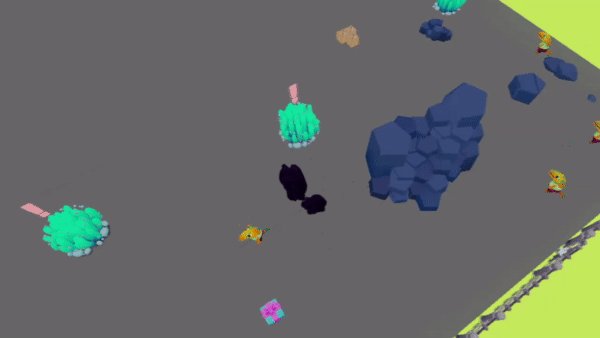
- Anemone In Game (Slide One)
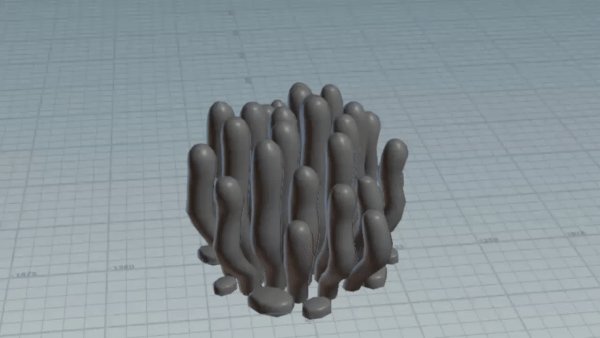
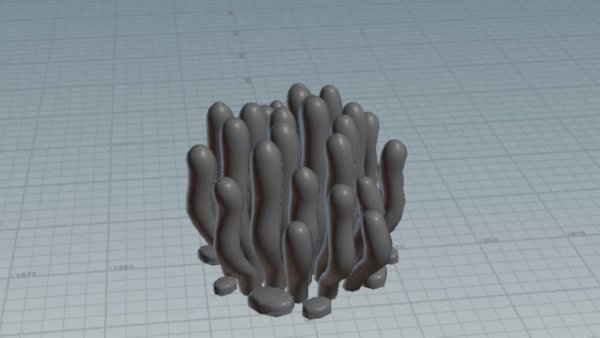
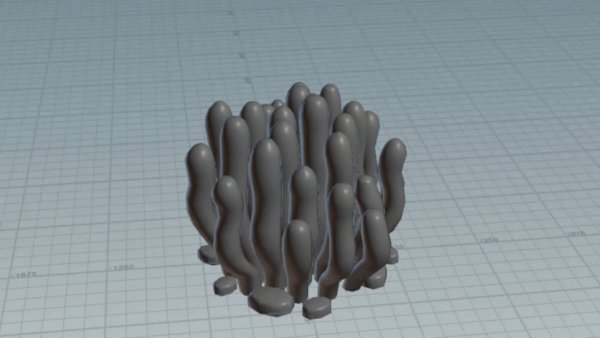
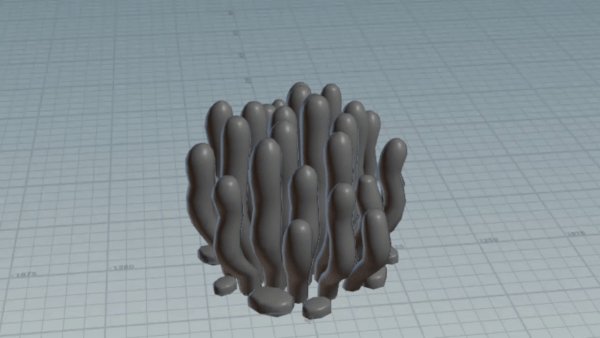
- Sea Weed In Houdini (Sldie Two)
- Anemone Enter (Slide Three)
- Anemone Idle (Slide Four)
Once again I got tasked with some vertex-based animations for this project, for the Seaweed and our choice of Hidingspot which was the Anemone.
The method I used was the same one I did for Xenobiotica (check that for a more detailed description) where I used Houdini to do the vertex Colors In order to quickly preview and iterate the movement.
However, this time the Anemone had two states, one Idle state where it dances and one where the player has entered it to hide, where it closes around the player to conceal him. I drew references from the Anemone eating for that.
I Lerped in between these two states and exposed the Alpha of the Lerp as a value in the material which our programmers could access to swap between the two states.
The engine did not support Vertex Colors, So I ended up solving that by baking the vertex colors into textures and getting the data that way instead. The result was not the same as I had in Houdini because of how the textures were read, but I got it close enough to sell the idea.
The Seaweed got changed for optimization reasons the last week and I wasn’t notified, so its movement wasn’t in the finished product.
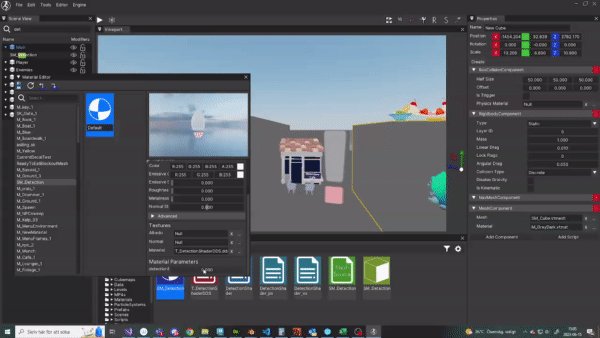
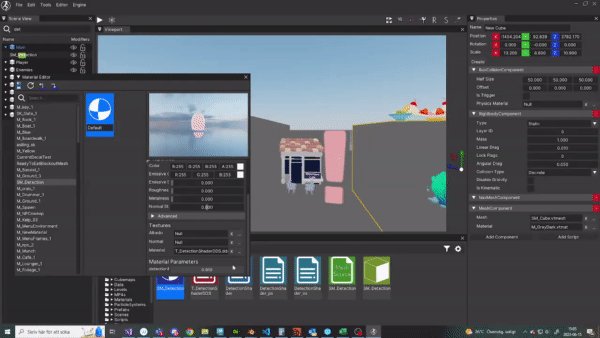
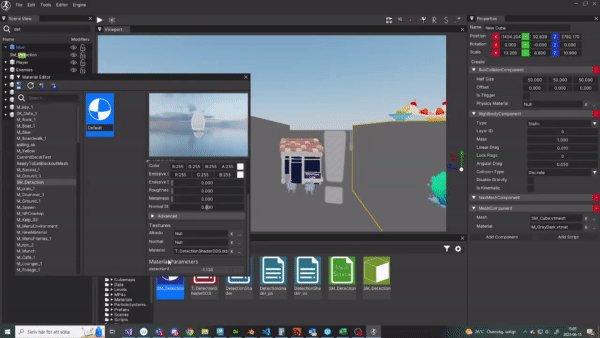
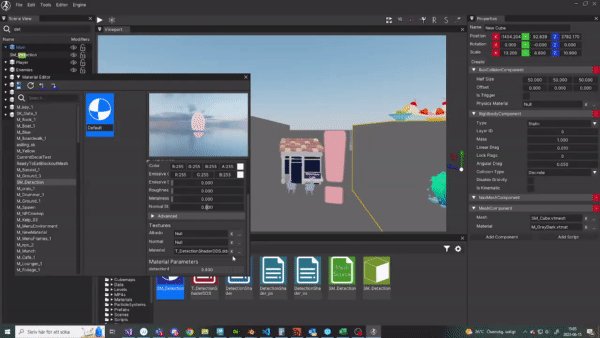
We needed a visual representation for the guards finding you, We did this just as the reference game did by having a Exclamation mark show up above the guard’s head, with a red meter that fills up until you are detected.
I did this by creating a frame and meter texture with Substance Designer and then I made a mask in HLSL code that could fill up the meter which I then multiplied with the texture.
I made sure this was controlled by a value ranging from 0-1 and exposed that as a parameter that the programmer could set to match how closely the guard is to detect you.
- In Game (Slide One)
- Material/Editor (slide Two)
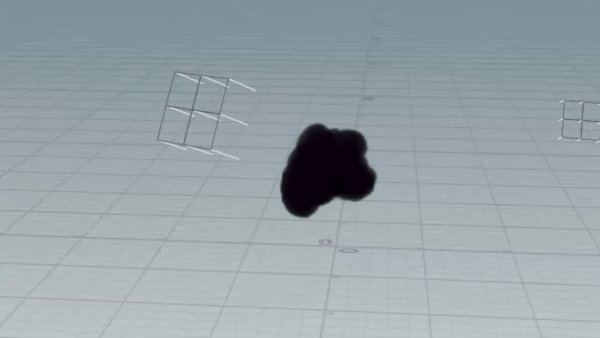
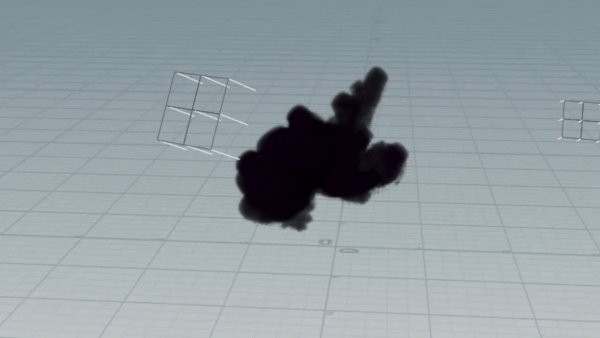
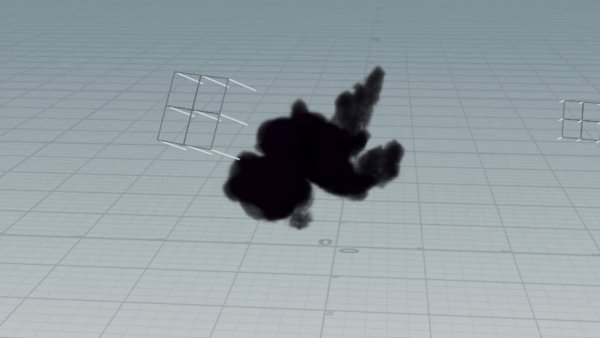
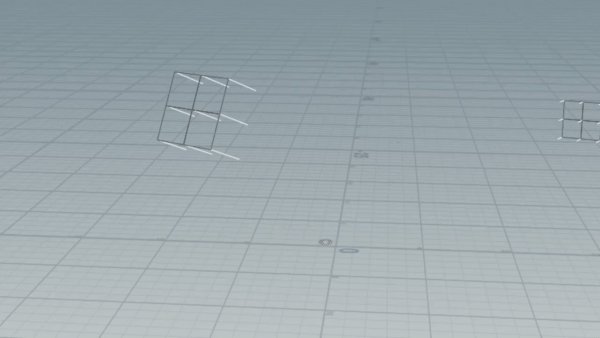
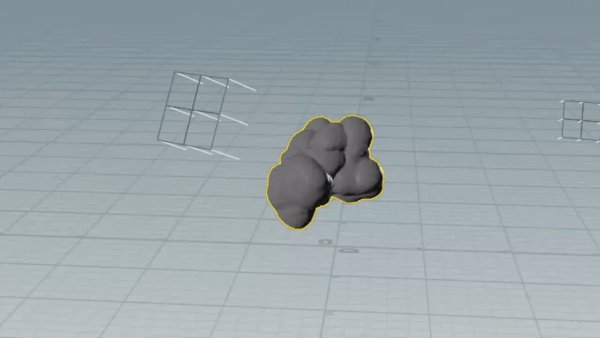
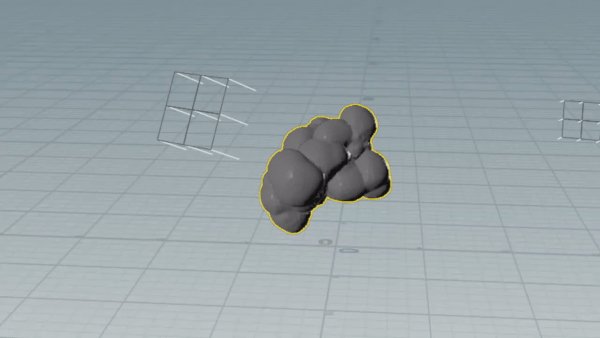
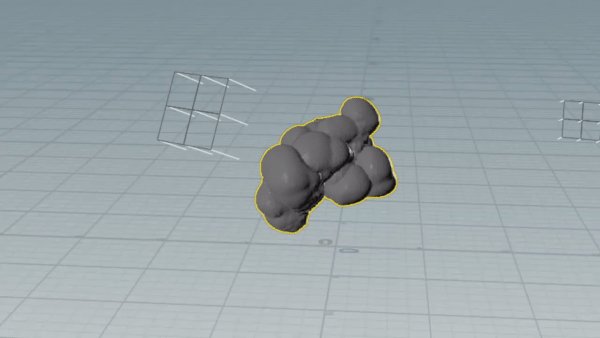
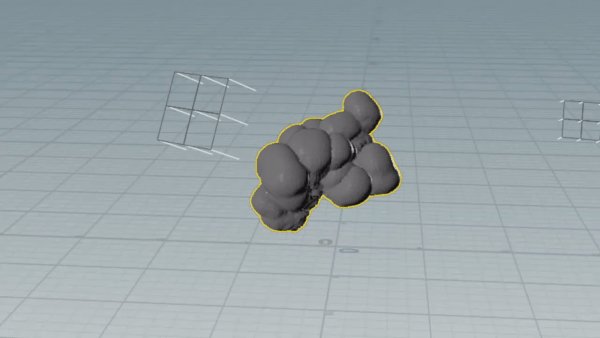
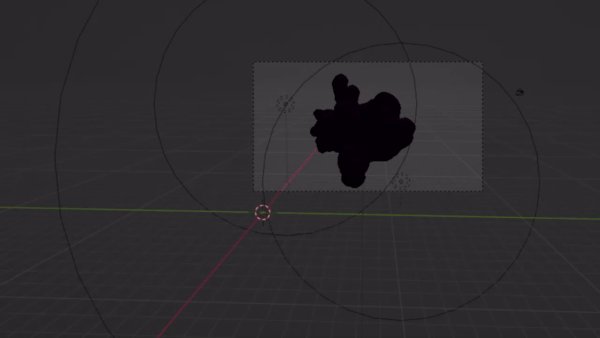
- InkCloud Houdini Simulation (Slide One)
- InkCloud Houdini Mesh (Slide Two)
- InkCloud Blender Render (Slide Three)
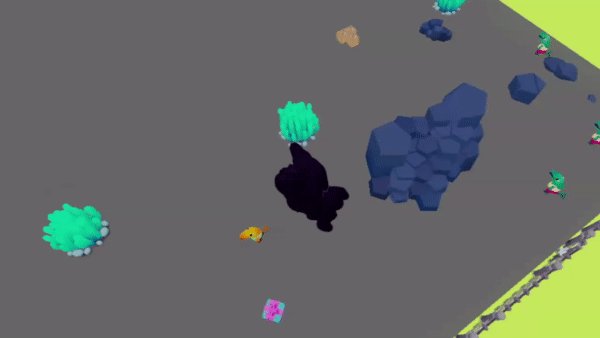
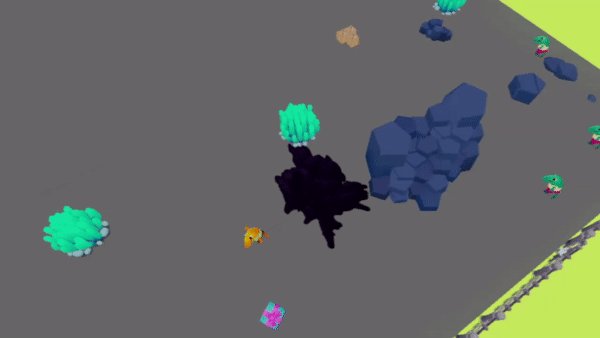
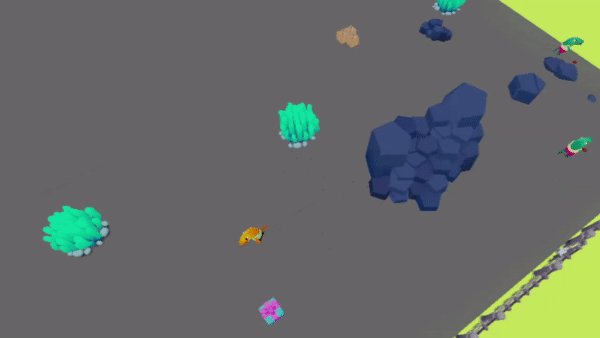
- InkCloud Shader In Engine (Slide Four)
We decided to add a smoke bomb to the game rather late into the project as we felt we were ahead in the planning at the time, unfortunately as I got very sick for an entire week by the end of the project I never had the time to get this effect into the game and I stumbled on the finish line, and the power up got last minute changed, however, there is quite a lot of work to show for it and I learned a lot.
As we had the underwater theme we felt it fitting that our “smokeBomb” in fact was a Squid that got scared and spread Ink everywhere. I thought this quite hard to try and handpaint and I really wanted to learn more about simulating as I haven’t done that too much yet. So I threw myself head first into Houdini and its Pyrosolver. I found tutorials on how to make smoke and adjusted the values to get a thicker and less noisy version that looks more like Ink.
However, even though I was very happy with the Houdini simulation, it did not fit the theme and style. It looked a bit too realistic to match the toon style. After quite some Trial and error I solved this by converting the simulation into a cached mesh animation which I imported into Blender, where I already knew how to make a Toony Material that I added. I then rendered out every 5th or so frame and used that to create a flipbook.
I am very happy with the result of this flipbook, and I am very sad that it did not reach the end product, it stumbled on the implementation stage as we did not have time to iron out a few visual bugs it got when we tried to spawn it.
However, I learned a lot about how I can utilize Houdini for simulations and this is knowledge that I will expand and use for future work.
In this game we decided that keys are quite boring on their own, so we turned it into a fish, in this case, a sleeping fish.
I was in charge of creating the VFX for this and we went with an anime-styled sleeping Snotbubble as it felt very fitting to the cartoon style of the project, the movement was done by scaling the bubble in the vertex shader over time where I wrote an adjusted sine curve to try and match the animation.
The visuals of the bubble are done mainly by the fresnel effect and then with some highlights and shadows painted on with Substance Painter.
all these elements are added together. nothing complex, sometimes the simple way Is the best way.
I did add a splat Flipbook VFX, however, it was barely visible from the camera angle and we got problems with the Alphas intersecting each other. so we decided to remove the effect.
- Sleeping Key Fish